Find previous weeknotes here.
One small commit for open source
In a lovely small win, I had my first ever contribution to an open source Rust project merged this week. I previously wrote about macmon — a terminal-based performance monitor for Apple Silicon — as a project I discovered after setting out to build the same thing myself.
When I did a Brew update recently, I noticed that something was off with the RAM plots. Thanks to my newfound Rust skill set, Vlad’s clean code, and the healthy state of Rust tooling, I was able to Git bisect my way to the issue, fix it, and push the PR in about 30 minutes. Vlad reviewed, merged, and re-released the next day and I’ve been happily running the new binary since. This is how small open source projects are supposed to work! Not like this.
Specular highlights
It was a week of graphics exploration for me.
There is no discipline more dominated by “clever” than graphics. The field is driven toward, even defined by, the “good enough.” As such, there is no better way to teach clever programming or a solid appreciation of optimizing effort than graphics and simulation. Over half of the coding hacks I’ve learned came from my study of graphics.
— Matt Might, What every CS major should know
Digging into shaders and 3D graphics tooling was a key goal of mine for my time at Recurse and I’ve been doing a fair bit of that over the recent weeks. But I really went hard in the paint in week 10.
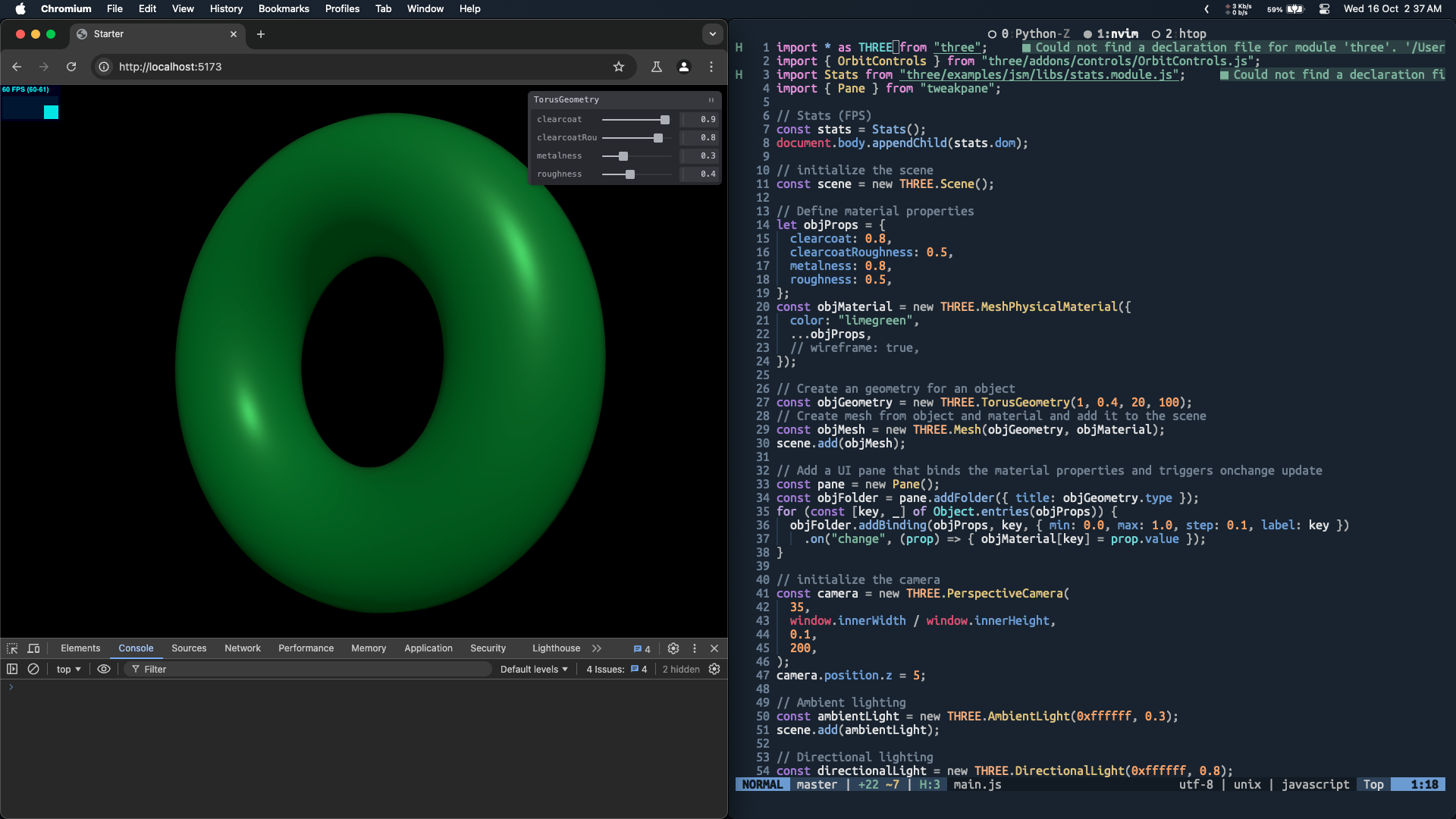
I decided to speedrun a 7-hour Three.js course from ZTM and used the code examples to build my own bespoke Three.js template project that I can use to quickly spin up future projects.

I immediately put that to use in the weekly Creative Coding, where the prompt was “switching trains.” I wanted to go down a whole game dev route inspired by Dostoyevsky’s Notes from the Underground — a meditation on free will where the player is a non-human machine who explores the limits of their agency and choices whilst managing the locomotives of a 19th-Century Russian train station. What I ended up doing was spending an hour fighting with model and texture formats to get a basic train model loaded into Three.js and applied to a PBR material. Try it in your browser or view the code.
Ahead of our RC Graphics hangout, I did a speedrun of The Book of Shaders to get an impression of the topics. Having spent a dozen hours playing with WebGL/GLSL shaders at this point, it was a great filling out of my mental map — connecting many tacit concepts to concrete ones. I also discovered several useful and tools and cool demos:
- Cool radar shader: Shader - Shadertoy BETA
- Easing Functions Cheat Sheet
- Graphtoy
- The Book of Shaders Editor
- GitHub - patriciogonzalezvivo/glslCanvas: Simple tool to load GLSL shaders on HTML Canvas using WebGL
One of the major challenges with writing fragment shaders is that you’re spawning millions of stateless threads to run in parallel on the GPU, which makes standard debugging tools and techniques impossible. You can’t step through the code or use print debugging, so you have to engineer debugging out of visualisations in the pixel space (or build your own separate tools). This is part of the fun, I think.
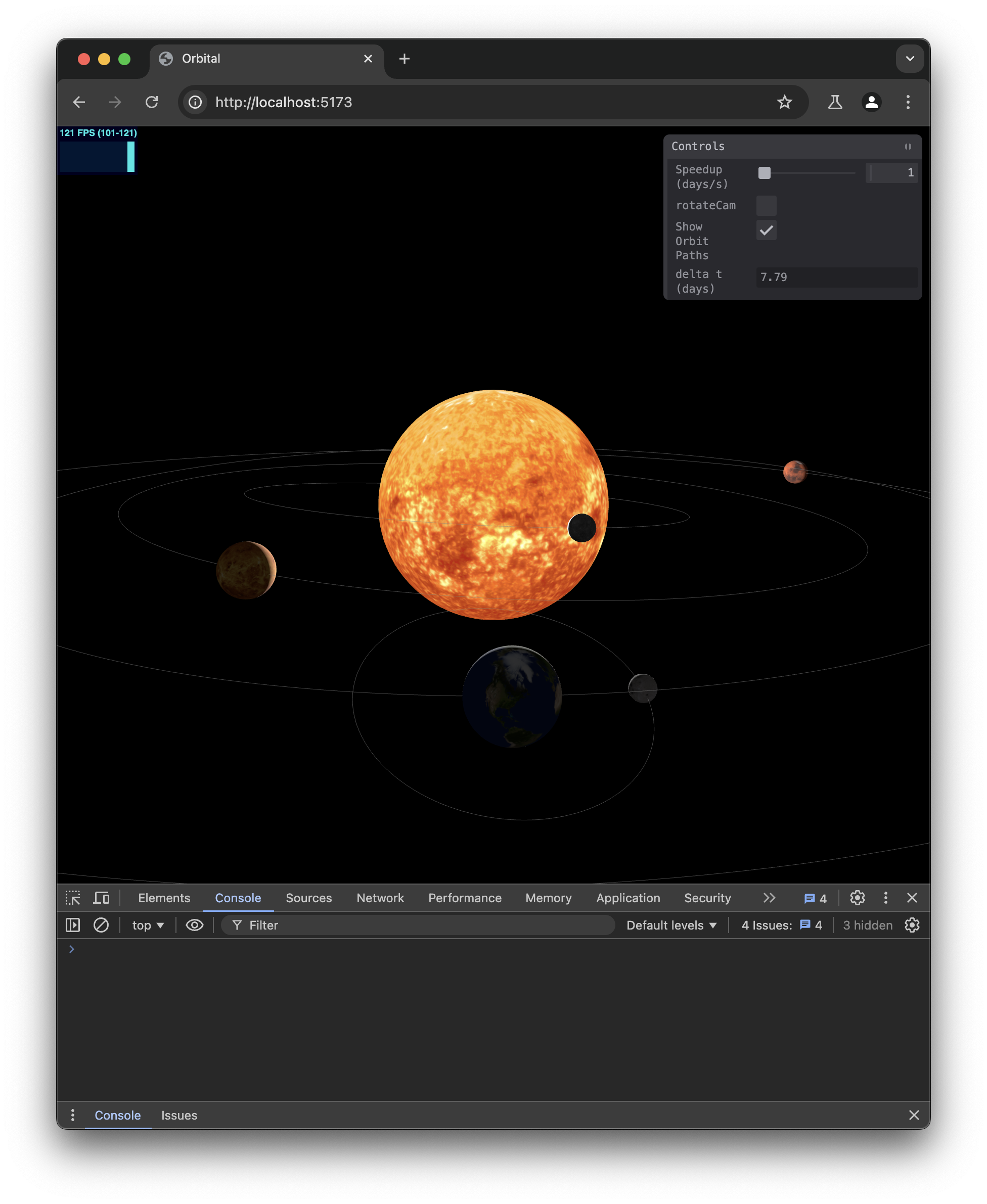
The other major graphics undertaking was beginning work on a solar system orbital simulator in Three.js. This was partly inspired by an example from The Zero To Mastery tutorial that I immediately wanted to fix the glaring orbital mechanics errors in. But it’s mainly inspired by the fact that I’m a space nerd and recovering KSP player who’s currently reading 2001: A Space Odyssey and just saw SpaceX literally catch a rocket this past week (and then yeet a NASA probe to Europa via a Mars gravity assist the very next day)!
Ideally I’d like to turn it into an orbital mechanics puzzle game / simulator during week 11’s game jam. I’m currently digging into the woods of breaking the physics calculations out into a Rust library that I compile to WebAssembly and then bind with the JavaScript frontend.

All is fair in pair programming and Vim
It was also a busy week of interacting with the Recurse community:
- ML Papers Cuts, discussing the “Stable Diffusion” paper
- Graphics study group discussions and then a few hours mobbing and pairing on Liam’s Rasteriser in Rust.
- Operating Systems group: Geoffrey taught us about dynamic vs static linking and the trade-offs (esp. with regard to Python and glibc)
- Non-programming talks and presentations
- Some pairing / discussion on tabular/structured data ML with Yael.
- Game Dev hangout. Shared projects and discussed the upcoming game jam.
But one of my highlights was the Neovim show and tell. It was so fun to geek out on plugins and workflows with other vim enjoyers. It really is the one tool that you can use for 8+ hours every day for years and still discover absolute fundamentals every day. And Lucy, the lone Emacs double agent, was (as usual) one of the most knowledgeable on core Vim functionality and blew our minds with breathtaking marks, norm:, and digraph moves.
I then went down a whole rabbit hole of re-writing my neovim configs.
Ideas you need to hear
- All the most fun things in life are either the ones you’re explicitly told not to try at home, or the ones you’re only supposed to try at home.
I can say with confidence: Watching a skyscraper falling from the sky is one of the most surreal things I have ever seen. Noticing my daughter still fixated on the cloud, I redirected her attention to the falling rocket. Near the ground, with a new streak of fire shooting out of its engines, it slowly hovered its way over to the tower and into the gentle embrace of the robot arms. The crowd roared. My wife, who gives one percent as much of a shit as I do about space, was in tears.
It’s hard to wrap your head around SpaceX’s mission. If they actually succeed in putting a single human on Mars, let alone their goal of a million people, it will be one of the major milestones in not just human history but life history—on par with the moment animals first began to walk on land. Whether or not they end up pulling it off, space is officially exciting again.
But the reason rocket launches make people emotional isn’t about that. It’s the feeling of swelling pride that comes from being in awe of your own species. It’s the feeling of hope that comes from being reminded of our insane potential when thousands of people work together toward a goal.
– Tim Urban in Why I Lugged My 27-Pound Toddler to a Rocket Launch
Your Enterprise delenda est reading for the week: Get me out of Data Hell
The Pain Zone, coated in grass which rends those who tread upon it like a legion of upraised spears, is an enterprise data warehouse platform. At the small scale we operate at, with little loss of detail, a data warehouse platform simply means that we copy a bunch of text files from different systems into a single place every morning.
The word enterprise means that we do this in a way that makes people say “Dear God, why would anyone ever design it that way?”, “But that doesn’t even help with security” and “Everyone involved should be fired for the sake of all that is holy and pure.” At two of the four businesses I’ve worked at, the most highly-performing engineers have resorted to something that I think of as Pain Zone navigation. It’s the practice of never working unless pair programming simply to have someone next to you, bolstering your resolve, so that you can gaze upon the horrors of the Pain Zone without immediately losing your mind.
Two sets of sage wisdom from Thorsten Ball:
(1) Use Data That Looks Like Data
When debugging or testing your program, do not use data that sounds like a variable or type name. Do not use data that sounds like a label or a column name or something your operating system has tons of. Do not use data that sounds like it’s part of the program.
(2) How I Use Git (Gianluca note: I’m satisfied to notice that this is pretty much also how I use git).
Everything is in git, all the time. Every side-project, large or small, finished or abandoned, is in a git repository. Running git init is the first thing I do in a new folder.
What I commit and how often I commit is guided by what ends up on the main branch of the repository I’m working in. Is it a commit? A squash commit? Or a series of commits? That’s what I optimize for.
Your weekly dose of fun and prosperous links
- yacineMTB/dingllm.nvim: Yacine’s LLM nvim scripts that I’ve been tinkering with in my daily work/coding workflows. And his advice for how to get really good.
- The Uncertain Art of Accelerating ML Models with Sylvain Gugger — Signals and Threads podcast
- It turns out that everything you thought you new about Italian cuisine is a lie?
- An excellent overview of the details of ARM (“RISC”) vs x86 (CISC) by Casey Muratori. He also introduced me to Godbolt compiler explorer which is the kind of magical tool I aspire to building.
- Boomers told us not to trust Wikipedia only to fall for this. Also, Google está muerto.
- If you’re a boomer who doesn’t want to fall for it, these VFX artists teach you how (the good stuff is in the second half of the video).
- If nobody will hire you, just make a game from scratch.
- The musical phenomenon that is The Truck Driver Gear Shift key change
This week I learned
(Copy-pasted from my #TIL-tagged notes in Obsidian from the past week.)
- #TIL stress-ng (available on most Unixy systems) is handy for doing all kinds of advanced stress tests on memory, processor, io, etc. Like
yes, but for all kinds of stressors. - #TIL Vim supports handy digraphs (via Lucy from RC)
Thanks for reading!