I wanted to improved my JS and learn raytracing. So I built a dynamic realtime raytracer in pure JavaScript with no libraries.
Check it out on Github: github.com/gianlucatruda/rays
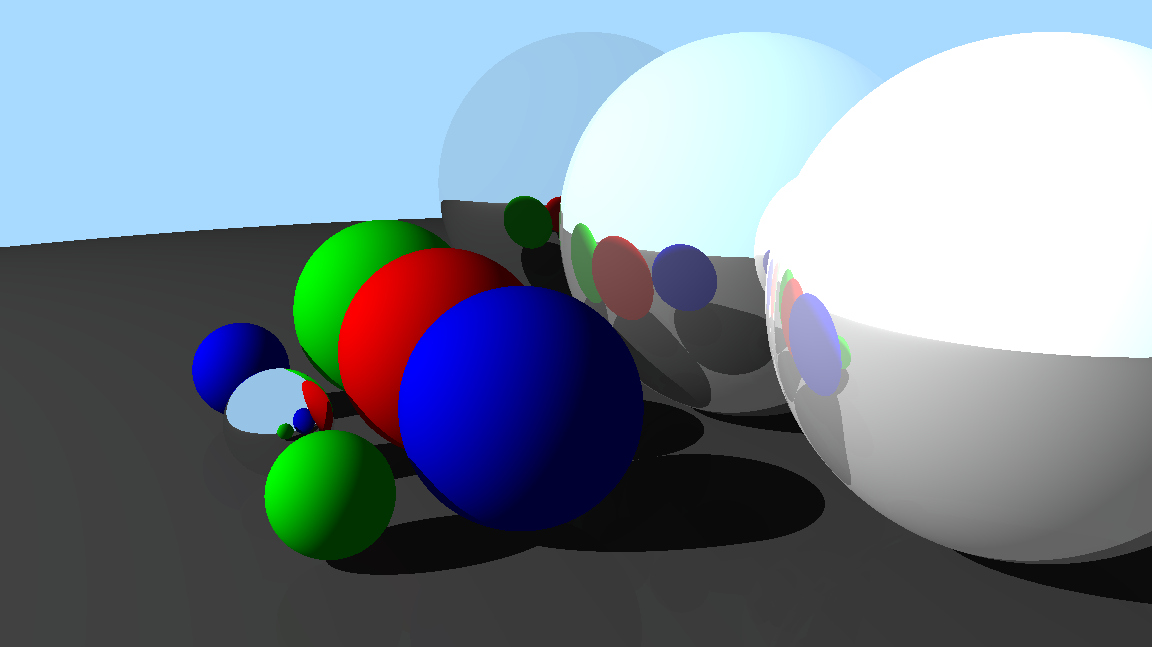
Example scene

Live demo
Try the live demo in your browser (best on desktop): gianluca-rays.vercel.app
Features
- Realtime rendering: 75fps for 192 x 108 resolution.
- High-res rendering: ~700ms for 1152 x 647 resolution.
- Use the mouse and keyboard to reposition and angle the camera.
- Supports:
- Multiple light sources
- Spherical objects
- Multiple light interaction types:
- Lambertian / diffusion reflection
- Specular reflection (mirrors)
- Ambient lighting
- Shadows
I adapted core techniques from these great resources: